小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://blog.csdn.net/bill_man
在游戏中还有一个比较重要的元素,那就是精灵类,我们可以通过单张图片或者是贴图集的方式来生成精灵。精灵类的用法比较灵活,还有精灵批处理的方法帮助我们创建多个精灵并节约渲染效率。
精灵类的使用

以上就是通过一个图片的一部分来创建精灵类并把它加入到场景中的一个例子,第一个参数是图片的路径,第二个参数是从中划分出来图片的矩形。
1.精灵的批处理
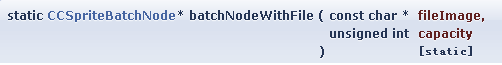
当你需要显示两个或两个以上相同的精灵时,如果逐个渲染精灵时,你的帧率会至少下降15%。你可以使用CCSpriteBatchNode来批处理这些精灵就可以避免帧率的下降,用它来作为父层(类似于layer)来创建子精灵,这样可以提高程序的效率,我们首先来看一下api


有两种创建CCSpriteBatchNode的方法,区别主要在第二个参数,第一个参数是贴图集路径,而另一个参数则是子节点的数量,当然,如果你使用第一种方法不显式的定义子节点的数量的话,系统会使用默认值29,在运行时如果超过空间了,会增加33%的容量。使用的方法如下描述。

首先是定义,就如api中描述的那样,然后加入到场景中。

在加入精灵时,只需通过标签来获得CCSpriteBatchNode,然后通过CCSpriteBatchNode的贴图来创建精灵,并把精灵作为子节点加入到CCSpriteBatchNode中。
不过使用CCSpriteBatchNode有一个限制,就是所使用的图片必须来自同一个文件,如果使用一张图片来创建精灵,你将不能指定精灵的深度,这样,所有的精灵都必须在同一渲染层,不过你可以使用贴图集来避免这个问题,如果你的所有贴图都在同一个文件里,那么你只需创建一个CCSpriteBatchNode就可以了。贴图的大小必须满足2的n次方。可以使用Zwoptex工具来制作贴图,这是一个收费软件,我想通过java或者C#写一个类似的拼图软件也不是什么难事,大家可以尝试一下。
2.设置锚点
可以通过setAnchorPoint设置锚点,(0,0)为左下,(0.5,0.5)为中心,(1,1)为右上,依次类推。
刚开始研究此引擎,如有错误之处,希望大家多多指正
下一篇写一下动画的使用